Je vois déjà votre tête ... Vous vous dites "J'espère qu'il ya une solution". C'est drôle mais je me suis rendu compte que certains visiteurs arrivaient sur ce blog apès avoir fait une recherche google incluant surtout le mot clé "_delete_notify.dat".
Le problème c'est que la page de ce blog qui présente ce mot clé ne concerne en rien la résolution de ce problème. Je décide de faire le tour des forums java et waouh! pas de soluce. Alors j'ai un petit truc pour vous.
C'est quoi ce fichier _delete_notify.dat qui est introuvable. ?
Beuh je sais pas ...
Non, Ce qu'il faut comprendre c'est que:
1- ce problème ne concerne pas votre code java
2- Les IDE comme NETBEANS utilise de façon transparente le déploiement OTA lorsque vous lancer votre MIDlet. Elles créent ainsi une URL plus ou moins temporaire qui délivre le fichier.JAD à votre mobile virtuel (l'emulateur MIDP du wireless toolkit).
3- Le dit fichier.JAD est supposé être télécharger avant execution du programme sur l'émulateur. Remarquez la ligne qui précède votre erreur dans la console:
starting emulator in execution mode
Installing result from: http://127.0.0.1:1254/VotreMIDlet.jad
[WARN] [rms] javacall_file_open: _wopen failed for C: \ Documents and Settings \ be \ javame-sdk \ 3.0 \ work \ 0 \ appdb \ _delete_notify.dat
- Ce problème intervient lors du téléchargement du fichier.jad vers l'emulateur mobile du Wireless toolkit
4- Enfin, delete_notify est un attribut présent dans le fichier.jad
Alors qu'est ce ce que vous pouvez faire ?
deux choses toutes bêtes :
- ouvrez le fichier.jad avec le bloc note et éffacez les lignes comme:
"MIDlet-Install-Notify , MIDlet-Delete-Notify, MIDlet-Delete-Confirm" (Sauf si vous en avez besoin)
- Créer avec le bloc-note un fichier vide que vous nommerez "_delete_notify.dat" ... Et allez le copier-coller exactement à l'endroit où la console vous le réclame. ca devrait marcher.
Consuler ce lien pour comprendre OTA : Deploiement-ota-over-air-cest-quoi-ota
Libellés
javaME
(9)
MIDlet
(7)
netbeans
(7)
MIDlets
(6)
Netbeans IDE et SVG
(6)
java
(5)
Push Registry
(3)
jad
(3)
SVG
(2)
Touch Enable
(2)
Visual mobile designer
(2)
WAP
(2)
WAP Push
(2)
web services - soap - uddi
(2)
CRUD
(1)
IMEI
(1)
JPA
(1)
JSP
(1)
Lwuit
(1)
Persistent
(1)
PersistentUnit
(1)
RAD
(1)
SMS
(1)
Servlet
(1)
databinding
(1)
security
(1)
vendredi 27 mai 2011
[WARN] [rms ] javacall_file_open: _wopen failed for: ... _delete_notify.dat
I can see your head ... You say "I hope there's a solution." It's funny but I realized that some visitors arrived on this blog after placing a google search, mainly including the keyword '_delete_notify.dat.'
The problem is that the page of this blog that has that keyword does nothing to solve this problem. I decided to tour the java forums and wow! no walkthrough. So I have a little something for you.
What is that file _delete_notify.dat. ?
Weed I do not know ...
No, What you should understand is that:
1 - this issue does not affect your java code
2 - The NetBeans IDE uses as seamlessly deploy OTA when you launch your MIDlet. They thus create a more or less temporary URL that issues the fichier.JAD to your mobile virtual (emulation of the MIDP wireless toolkit).
3 - fichier.JAD says is supposed to be downloaded before execution of the program on the emulator. Notice the line above your error in the console:
Starting emulator in execution mode
Installing result from: http://127.0.0.1:1254/VotreMIDlet.jad
[WARN] [rms] javacall_file_open: _wopen failed for C: \ Documents and Settings \ be \ JavaME-sdk \ 3.0 \ work \ 0 \ appdb \ _delete_notify.dat
- This problem occurs when downloading the emulator to fichier.jad Mobile Wireless Toolkit
4 - Finally, delete_notify is an attribute present in the fichier.jad
So what can you do?
Two smalls things :
- open Fichier.jad with notepad and delete the lines as:
"MIDlet-Install-Notify, MIDlet-Delete-Notify, MIDlet-Delete-Confirm" (Unless you need it)
- Create with notepad an empty file and name it "_delete_notify.dat" ... copy and paste it exactly where the error claim it. it should work.
visit this link OTA: Deployment-ota-over-air-cest-what-ota
The problem is that the page of this blog that has that keyword does nothing to solve this problem. I decided to tour the java forums and wow! no walkthrough. So I have a little something for you.
What is that file _delete_notify.dat. ?
Weed I do not know ...
No, What you should understand is that:
1 - this issue does not affect your java code
2 - The NetBeans IDE uses as seamlessly deploy OTA when you launch your MIDlet. They thus create a more or less temporary URL that issues the fichier.JAD to your mobile virtual (emulation of the MIDP wireless toolkit).
3 - fichier.JAD says is supposed to be downloaded before execution of the program on the emulator. Notice the line above your error in the console:
Starting emulator in execution mode
Installing result from: http://127.0.0.1:1254/VotreMIDlet.jad
[WARN] [rms] javacall_file_open: _wopen failed for C: \ Documents and Settings \ be \ JavaME-sdk \ 3.0 \ work \ 0 \ appdb \ _delete_notify.dat
- This problem occurs when downloading the emulator to fichier.jad Mobile Wireless Toolkit
4 - Finally, delete_notify is an attribute present in the fichier.jad
So what can you do?
Two smalls things :
- open Fichier.jad with notepad and delete the lines as:
"MIDlet-Install-Notify, MIDlet-Delete-Notify, MIDlet-Delete-Confirm" (Unless you need it)
- Create with notepad an empty file and name it "_delete_notify.dat" ... copy and paste it exactly where the error claim it. it should work.
visit this link OTA: Deployment-ota-over-air-cest-what-ota
JAD: Java Application Descriptor
JAD, pour Java Application Descriptor, est un fichier texte qui contient des informations sur l’application. Il est principalement utiliser lors du péploiement d'application par OTA.
Un article très détaillé sur le déploiement OTA est disponible sur ce même BLOG. Le fonctionnement d'un fichier.jar ne depend pas de son fichier.jad si le fichier.jar est directement executé sur votre mobile. Les fournisseurs d'applications JAVA utilise donc le fichier.jad pour masquer le fichier.jar et surtout calibrer le déploiement de leurs applications en fonction du modèle du mobile du client. le fichier.jad peut même notifier le fournisseur lorsque vous désinstaller son application. Rappellez vous ces logiciels informatique qui à la désinstallation vous ouvre une page web...
Plusieurs options peuvent être configuré lors de l’écriture de ce fichier. Cet article se contente juste de vous présenter les options d'un fichier JAD
Les attributs obligatoires sont:
MIDlet-Name
MIDlet-Version
MIDlet-Vendor
MIDlet-Jar-URL
MIDlet-Jar-Size
MIDlet-: MIDletName , [IconPathname] , ClassName
MicroEdition-Profile
MicroEdition-Configuration
Sans ces attributs l'AMS (Application Management Software) présent sur votre mobile refusera d'installer l'application par OTA.
Attributs optionnels:
MIDlet-Description
MIDlet-Icon
MIDlet-Info-URL
MIDlet-Data-Size
MIDlet-Permissions
MIDlet-Permissions-Opt
MIDlet-Push-
MIDlet-Install-Notify
MIDlet-Delete-Notify
MIDlet-Delete-Confirm
Sachez surtout que NETBEANS génère automatiquement votre fichier.JAD à chacun de vos projet javaME et qu'un clique droit sur les propriétés du projet vous permet d'éditer le fichier.JAD à l'aide d'une inerface ... euh je ne dirait pas WYSIWYG. Vous pouvez ainsi facilement configurer les options de bases. N'hésitez pas à poser des question si vous voulez un exemple complet d'utilisation de chacun de ces attributs. comme MIDlet-Permissions utilisé avec le RMS ou encore MIDlet-Push très pratique pour lancer l'appli du mobile automatiquement: Voir l'article sur le WAP-PUSH.
Allez, a vos IDE ! Les Classes attendent vos doigts.
Un article très détaillé sur le déploiement OTA est disponible sur ce même BLOG. Le fonctionnement d'un fichier.jar ne depend pas de son fichier.jad si le fichier.jar est directement executé sur votre mobile. Les fournisseurs d'applications JAVA utilise donc le fichier.jad pour masquer le fichier.jar et surtout calibrer le déploiement de leurs applications en fonction du modèle du mobile du client. le fichier.jad peut même notifier le fournisseur lorsque vous désinstaller son application. Rappellez vous ces logiciels informatique qui à la désinstallation vous ouvre une page web...
Plusieurs options peuvent être configuré lors de l’écriture de ce fichier. Cet article se contente juste de vous présenter les options d'un fichier JAD
Les attributs obligatoires sont:
MIDlet-Name
MIDlet-Version
MIDlet-Vendor
MIDlet-Jar-URL
MIDlet-Jar-Size
MIDlet-: MIDletName , [IconPathname] , ClassName
MicroEdition-Profile
MicroEdition-Configuration
Sans ces attributs l'AMS (Application Management Software) présent sur votre mobile refusera d'installer l'application par OTA.
Attributs optionnels:
MIDlet-Description
MIDlet-Icon
MIDlet-Info-URL
MIDlet-Data-Size
MIDlet-Permissions
MIDlet-Permissions-Opt
MIDlet-Push-
MIDlet-Install-Notify
MIDlet-Delete-Notify
MIDlet-Delete-Confirm
Sachez surtout que NETBEANS génère automatiquement votre fichier.JAD à chacun de vos projet javaME et qu'un clique droit sur les propriétés du projet vous permet d'éditer le fichier.JAD à l'aide d'une inerface ... euh je ne dirait pas WYSIWYG. Vous pouvez ainsi facilement configurer les options de bases. N'hésitez pas à poser des question si vous voulez un exemple complet d'utilisation de chacun de ces attributs. comme MIDlet-Permissions utilisé avec le RMS ou encore MIDlet-Push très pratique pour lancer l'appli du mobile automatiquement: Voir l'article sur le WAP-PUSH.
Allez, a vos IDE ! Les Classes attendent vos doigts.
Creating a Touch Enabled SVG UI for Java ME Devices
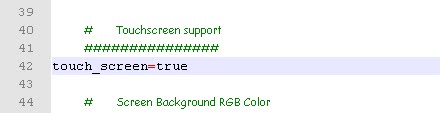
question here for you to test your mobile application in a touch screen. For this reason you need to enable this functionality in the configuration file for the device you use (in our example is the DefaultColorPhone). In this file option is marked FALSE touch_screen ... do not wait until I tell you to TRUE I think it makes sense.
After this change you can test your application. In our case it is a simple application (and unnecessary) that is achieved with the ease of svg included in this NetBeans User Interface. You can notice that the cross walk on the screen? That is, in fact this is cross your finger or that of the user, so you can test your application.
[The application (simple and useless) consist to write a text in the field provided and press the button with your finger so that the label is set to take down the text]
Enjoy!
After this change you can test your application. In our case it is a simple application (and unnecessary) that is achieved with the ease of svg included in this NetBeans User Interface. You can notice that the cross walk on the screen? That is, in fact this is cross your finger or that of the user, so you can test your application.
[The application (simple and useless) consist to write a text in the field provided and press the button with your finger so that the label is set to take down the text]
Enjoy!
Libellés :
java,
javaME,
MIDlet,
MIDlets,
netbeans,
Netbeans IDE et SVG,
SVG,
Touch Enable
dimanche 22 mai 2011
DATABINDING, WEB SERVICE and NETBEANS IDE
DataBinding, Web Services and NetBeans 6.7
Prerequis Prerequisites
- JavaME
- Netbeans Visual Mobile Designer Tool
- Netbeans Web Service Client Wizard tool
databinding Component
The element of NetBeans 6.7 IDE databinding is an easy to use tools to link these variables so that their changes be synchronous. It will produce an architecture of data link in your MIDlet and everything you have to do is to specify who is linked with that and that operations will take place on the variables.
The web service
In this tutorial we'll use databinding to display information from a previously created web service with Netbeans IDE. Our web service is just happy to tell you .... hello.(We'll keep it simple is the principle that counts). and our mobile application allows you to provide your name as parameter web service. A variable will be bound (databinding) to these various transactions and update the result of web service whenever you provide a new setting.
This is an example that you can just enter the operating mode of the tool databinding this in Netbeans.
-> Create a new web project -> select a server (eg tomcat) -> Once you create the project done right click on the node -> choose new file -> web service
-> A file is created -> click on the small bulb notified by Netbeans and add a task to your web service.
Here is my final code example:
------------------------------------------------------------------------------------------------------ -------------------------------------------------- -------------------------------------------------- -
public class bonjourWS {
@WebMethod(operationName = "getMyPass")
public String operation(@WebParam(name = "nomParam")
String nomParam) {
return"Bonjour "+nomParam;
}
}
Right click on the file of your web service and test your web service.
JavaME client
Use the Web service client JavaME netbeans wizard to generate a client in your mobile application. Right click on your mobile project -> web service client JavaME -> ....
After generating the code check if the stub was also generated if the file open. Wsclient that was generated and click "generate stubs"
Application flow
With the tools Visual MIDlet design a simple flow like this
Place items in the NetBeans palette as you see in the image below
For the numbering here is what the work to be done:
1 -> right click -> property -> image -> databinding -> box and select dataSet [DataSet]
-> Enter in dataSet.photo EL Read "this just means that the term" picture "that will allow us to link the image to display to that of a variable with the ticket databinding.
2 -> right click -> property -> text -> databinding -> box and select dataSet [DataSet]
-> entrez dataSet.nom dans "EL Read" ceci signifie juste que c'est le terme "nom" qui nous permettra de lier le texte de cet champ à une variable par le billet du databinding. -> Enter in dataSet.nom EL Read "this just means that the term" name "that will allow us to link the text of the field to a variable with the ticket databinding. C'est sur ce champ de texte que nous utiliserons notre web service. It is on this text field that we will use our web service.
3 - As we did with the addition of the DataSet component in our project done on such a resource to add images in the code.
The application code
Go to the "Source" of the Visual Mobile Designer and add a declaration for an instance of the Stub class that you generate. In my case it corresponds to the code:
-------------------------------------------------------------------------------------------------------------------------------------------
private bonjourWSService_Stub bews = new bonjourWSService_Stub();
-------------------------------------------------------------------------------------------------------------------------------------------
Locate the getValue method and adjust it by inserting a code similar to this one
------------------------------------------------------------------------------------------------------------------------------------------
public Object getValue(String name) throws IllegalStateException {
String a = choiceGroup.getString(choiceGroup.getSelectedIndex());
if (name.equals("nom")) {
/ * Note: The following clause if you use to specify what to do with the element of appointed dataSet.nom databinding * /
try {/ / THIS IS OUR VERY SMALL CODE
return bews.getMyPass(a);
/ * Note: Bews is the subject of the Stub class we instantiated. just by typing "Bews." NetBeans offers a list of methods available for this purpose and among these methods it appears that our web service. . I call it so she and I pass a parameter value of the local variable "a". As you have noticed, a contains the value of field checked (name of the character chosen) * /
catch (RemoteException ex) {
ex.printStackTrace();
}
}
if (name.equals("photo")) {
/ * You can thanks to databinding to match that image to an image provided by a web service, but that's a matter aute .... */
}
}
return null;
}
Test your application
I just wanted to do so ...
Prerequis Prerequisites
- JavaME
- Netbeans Visual Mobile Designer Tool
- Netbeans Web Service Client Wizard tool
databinding Component
The element of NetBeans 6.7 IDE databinding is an easy to use tools to link these variables so that their changes be synchronous. It will produce an architecture of data link in your MIDlet and everything you have to do is to specify who is linked with that and that operations will take place on the variables.
The web service
In this tutorial we'll use databinding to display information from a previously created web service with Netbeans IDE. Our web service is just happy to tell you .... hello.(We'll keep it simple is the principle that counts). and our mobile application allows you to provide your name as parameter web service. A variable will be bound (databinding) to these various transactions and update the result of web service whenever you provide a new setting.
This is an example that you can just enter the operating mode of the tool databinding this in Netbeans.
-> Create a new web project -> select a server (eg tomcat) -> Once you create the project done right click on the node -> choose new file -> web service
-> A file is created -> click on the small bulb notified by Netbeans and add a task to your web service.
Here is my final code example:
------------------------------------------------------------------------------------------------------ -------------------------------------------------- -------------------------------------------------- -
public class bonjourWS {
@WebMethod(operationName = "getMyPass")
public String operation(@WebParam(name = "nomParam")
String nomParam) {
return"Bonjour "+nomParam;
}
}
Right click on the file of your web service and test your web service.
JavaME client
Use the Web service client JavaME netbeans wizard to generate a client in your mobile application. Right click on your mobile project -> web service client JavaME -> ....
After generating the code check if the stub was also generated if the file open. Wsclient that was generated and click "generate stubs"
Application flow
With the tools Visual MIDlet design a simple flow like this
Application screen
Add the DataSet item to the palette in your application and add resources in two images in PNG format in the directory of your project.
Add the DataSet item to the palette in your application and add resources in two images in PNG format in the directory of your project.
Place items in the NetBeans palette as you see in the image below

For the numbering here is what the work to be done:
1 -> right click -> property -> image -> databinding -> box and select dataSet [DataSet]
-> Enter in dataSet.photo EL Read "this just means that the term" picture "that will allow us to link the image to display to that of a variable with the ticket databinding.
2 -> right click -> property -> text -> databinding -> box and select dataSet [DataSet]
-> entrez dataSet.nom dans "EL Read" ceci signifie juste que c'est le terme "nom" qui nous permettra de lier le texte de cet champ à une variable par le billet du databinding. -> Enter in dataSet.nom EL Read "this just means that the term" name "that will allow us to link the text of the field to a variable with the ticket databinding. C'est sur ce champ de texte que nous utiliserons notre web service. It is on this text field that we will use our web service.
3 - As we did with the addition of the DataSet component in our project done on such a resource to add images in the code.
The application code
Go to the "Source" of the Visual Mobile Designer and add a declaration for an instance of the Stub class that you generate. In my case it corresponds to the code:
-------------------------------------------------------------------------------------------------------------------------------------------
private bonjourWSService_Stub bews = new bonjourWSService_Stub();
-------------------------------------------------------------------------------------------------------------------------------------------
Locate the getValue method and adjust it by inserting a code similar to this one
------------------------------------------------------------------------------------------------------------------------------------------
public Object getValue(String name) throws IllegalStateException {
String a = choiceGroup.getString(choiceGroup.getSelectedIndex());
if (name.equals("nom")) {
/ * Note: The following clause if you use to specify what to do with the element of appointed dataSet.nom databinding * /
try {
return bews.getMyPass(a);
/ * Note: Bews is the subject of the Stub class we instantiated. just by typing "Bews." NetBeans offers a list of methods available for this purpose and among these methods it appears that our web service. . I call it so she and I pass a parameter value of the local variable "a". As you have noticed, a contains the value of field checked (name of the character chosen) * /
catch (RemoteException ex) {
ex.printStackTrace();
}
}
if (name.equals("photo")) {
/ * You can thanks to databinding to match that image to an image provided by a web service, but that's a matter aute .... */
}
}
return null;
}
Test your application
The application works fine now you are able to, efficiently handle the tool databinding in your applications to Netbeans mobile ... at least I hope so. Your suggessions are the property came.
[NOTE: The databinding as we have done will be done at application launch. To make it more dynamic set the command "validate" a method that will refresh the variables. Or you use two forms, one for the user's choice and one for displaying the result. .. .. this tutorial is called to be improved at any time] I just wanted to do so ...
Libellés :
databinding,
java,
javaME,
MIDlet,
MIDlets,
netbeans,
Netbeans IDE et SVG,
web services - soap - uddi
NetBeans SOA Tools, Composite Application, CASA
SOA VERY WELL EXPLAINED BY A NETBEANS INGENIEER. It is a old version of netbeans but that video is always GOOD to see if you begin in SOA and wanted to use Netbeans IDE.
Inscription à :
Commentaires (Atom)